Limits by Money Master is designed to help families track, and communicate about spending.
That’s the tag line, anyway, and it’s almost 100% true — the only thing that’s not quite right is that it’s actually designed to help my family track, and communication about spending.
Despite all the tracking tools that we have available to us these days, it’s still hard to keep track of expenses, and to communicate all the small, subtle changes to our spouse, or anyone else in our family that needs to know. My family has tried to go all cash several times, but it’s never stuck. We’ve tried to keep a spreadsheet, and use our bank account to reconcile it every night, but mistakes were made. We’ve tried just “not spending money”, but that’s not realistic, especially when we need to eat, which — as it turns out — is fairly often.
Much of that can be blamed on us – call it a lack of discipline if you want – but I think more importantly was a lack of structure, and a lack of shared accountability. We had implied roles – I was the planner, my wife was the spender, and as much as I tried to let her know when we were getting low on our weekly or bi-weekly budget, it was hard to know when to even look. Likewise, if she ended up going to the grocery store, and, say, Target on the same afternoon, we could easily spend $400+ in a matter of two hours. This wasn’t a matter of overspending – it was a matter of too much to keep in our heads, and too much to synchronize between us. We needed something different.
Just an aside – this isn’t for lack of income. We’re both employed, and have been for 99% of our adult lives. We are fortunate to have not really suffered, and our kids (nor us) certainly don’t know what it means to really be hungry. In other words, this is something we could – and needed to – control with what we already had.
I narrowed in on three focus areas that Limits had to excel in:
- Fostering communication
- Fast, accurate record keeping, and
- Forming strong habits.
Communication
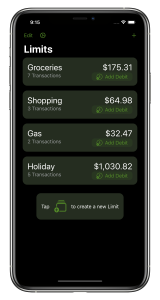
The single most important thing that Limits is intended to communicate is how much you have available to spend. This can come in many forms, of course – do you have one bucket of ‘Spending’ that everything comes from? Do you keep a separate budget for Groceries, Gas, Fun Money, etc? Do you have a ‘Shared Spending’, a ‘My Spending’ and a ‘Your Spending’? Limits needs to be good at all of this, because every family will want to track this differently – in fact, my family is very likely to track this differently over time.
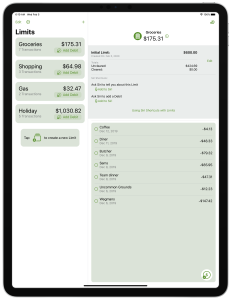
 This is why the first thing you see when you open Limits are these top level numbers — so you can know how much you have left to spend in any of your Limits within seconds. It’s also the key to helping families communicate about spending money.
This is why the first thing you see when you open Limits are these top level numbers — so you can know how much you have left to spend in any of your Limits within seconds. It’s also the key to helping families communicate about spending money.
Each time a family member adds a Debit to Limits, it immediately syncs that transaction to Apple’s iCloud servers. Once it’s there, a notification will be sent to every device that has access to that Limit – that includes your own devices (an iPhone and an iPad, for example), and if you’ve shared the Limit with anyone, it also includes all of their devices. All of this happens seamlessly, and it means that everyone can answer the question of “How much do we have available to spend” whenever they need it.
But I’ve found that there’s more to it than that – I’ve found that this means of communication actually improves our understanding of this number. Prior to Limits, we might discuss the budget in passing before leaving for work in the morning, but it might not fully sink in, or we might even get two numbers mixed up. Now all I need to say is “I updated Limits”, and my wife can take a look in her own time, when she’s able to focus on it. It has been much more effective!
Fast, Accurate Record Keeping
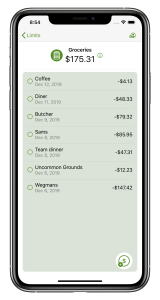
Keeping to your budget is only as good as your record keeping, and staying disciplined enough to track your spending accurately is not easy. This will likely be one of the most active areas of growth for Limits, and at launch, it already supports a few options.
It was important to be able to add a debit with as few taps as possible, and you can get to the Add Debit screen with a grand total of one click from just about anywhere in the app. As Limits grows, though, I actually hope this method of entering transactions becomes the least used.
Limits was designed from the very beginning to have very flexible data entry, and the first of the ‘alternate’ methods is to use Siri – and it’s one of my favorite parts of the app. For all the criticism Siri gets, it has become a powerful tool for developers to open simple, quick interactions for users. Does it get any simpler than just saying “Hey Siri, Got Groceries”, and have Siri ask how much you spent? This is one of those details that’s not only simple, but adds a bit of delight to the app (it still delights me!)
That ‘delight’ element is one of the important ways that I’m attempting to help users keep accurate records – if a simple interaction has a ‘cool’ factor, then it’s more likely that you’ll do it. Siri isn’t for everyone, though and there will be more to come. First, though, we need to think a bit more about…
Forming Strong Habits
Habits are the kind of small decisions that you make every day, often without even thinking about it. Finding a way to convert a beneficial ‘task’ to a ‘habit’ is one of the most powerful ways for you to find success.
One of the best ways to form good habits is to share accountability, and that’s one of the things that Limits is designed for. Having the ability to instantly share spending with my wife, and to see ‘where we are’ in our spending, helps us keep each other accountable, even without thinking about it. Every time my wife mentions she’s going to try to get to the store, I take a quick look at Limits to make sure I’ve updated it. Likewise, when I mention I’m going to look at ‘budget stuff’, my wife takes a moment to make sure everything is up to date. These nearly unspoken moments are helping us each to form better habits in our own way.
But there’s much more to come here, including location and time of day reminders, stronger planning features, with scheduled, recurring activities – features like will come over time, and make Limits even more effective at helping you to form strong habits!
A Word About ‘Automating’ Your Finances
‘Automating’ your finances is about making certain things happen automatically, and it can be a powerful way to save money and get your bills paid, but I do feel strongly that there’s a danger of automating away your attention to finances. We have parts of our paychecks put into a savings account, we have some of my bills on autopay, and we have a 401K for long-term savings – these things work great, and honestly wouldn’t happen if we had to decide to do them every month, but there are a few things we don’t like to do.
Putting bills on autopay, for example, has worked great for ‘fixed’ bills — those that are the same amount every month. It means that these payments always happen, even if we forget, but we still record and track these bills in Bill Organizer by Money Master, so we know that that money will disappear from our account on a certain day.
‘Variable’ bills, though, like utilities, are paid manually. Every month, when we get the bill (via email mostly, thank goodness!), I make a quick record in Bill Organizer. This way at the beginning of a week or pay period, all I have to do is take the expected income, subtract the bills and automatic savings, and this is our spending money for the week. Generally speaking, this takes seconds, and if one of those bills a bit higher than expected (electricity bill in the winter and summer, I’m looking at you!), it gives us time to figure out how we want to handle it.
Limits exists – to be quite frank – because we decided that we couldn’t delegate the tracking of our day to day spending to our bank any longer. Would I rather be able to just look at my bank account’s website or app, and know exactly where we are for the month? Yeah, of course – but the reality is that every week, there’s at least one purchase that takes a few days to show up. About two month into the development of Limits, I actually had a transaction show up in my bank that I had made over a month earlier. This was not a write-a-check-for-a-once-per-year-bill-and-send-it-via-snail-mail type of expense – it was a trip to a burrito shop that I took with co-workers! It was small, and didn’t bother us – I had recorded this purchase on a very early build of Limits, so I knew it was coming at some point – but I was certainly vindicated that building Limits was the right thing to do!
How Can Limits Help Your Family?
Enough about me – Limits is already helping my family to track spending, and to get ourselves on the same page. How can it help your family? If your family doesn’t actively budget and talk about spending money every month, I can guarantee that you could benefit by starting to do so, and I hope you do – even if you don’t think that Limits is the right choice for you. If you do decide to give Limits a try – Thanks! Limits is still growing, and I’d love to hear your thoughts on how it could improve – we’re always listening!
Preorder now, on the App Store!